也許你有不錯的程式能力,可以獨自刻完很多複雜的功能。但是在講究的職場中,更有效率的完成工作常常是更重要的!
今天將介紹Swiper這個套件,它可以幫助你很快的做好banner及類似功能。
在React等等以npm管理套件的專案可以用 npm install swiper 方式安裝,而在傳統架構(html、css、js...)的網頁則可以透過下載swiper文件,或使用CDN。(CDN有其不穩定性,在生產環境中請小心使用)
以下是"下載swiper文件"方法
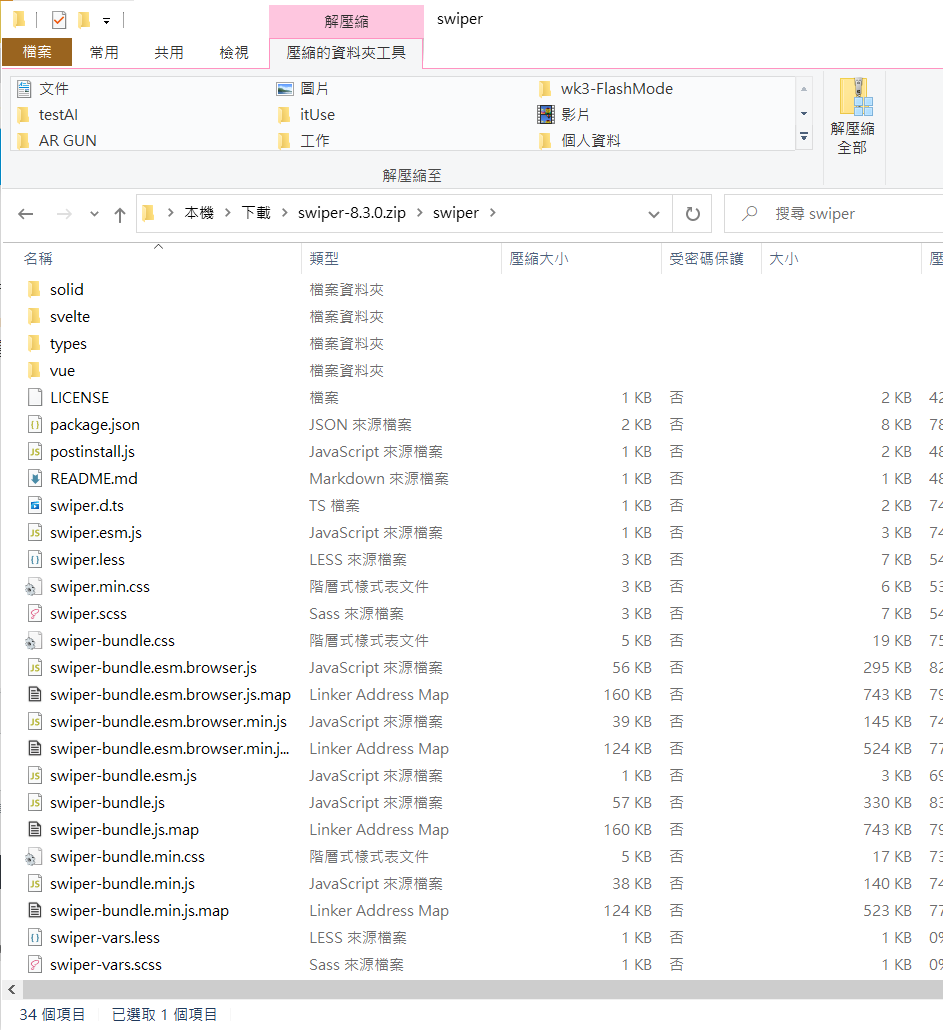
這裡下載swiper-8.3.0版本,資料夾解壓縮後的樣子是以上那樣,我們主要會用到swiper-bundle.min.js和swiper-bundle.min.css這兩個檔案,我們可以分別把這兩個檔案複製到你的專案中css和js資料夾。
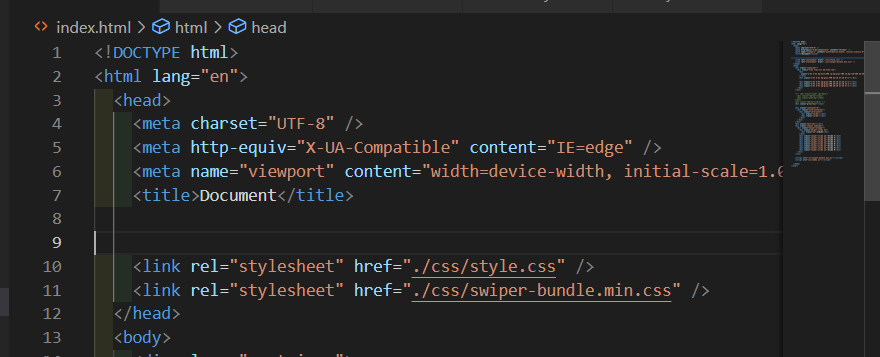
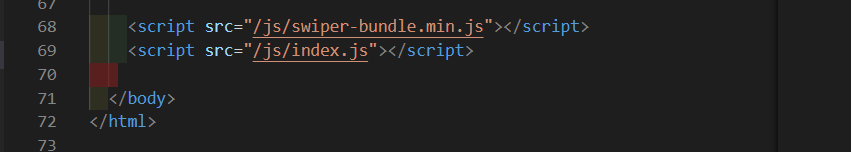
接著把swiper-bundle.min.css和swiper-bundle.min.js引入你的html

*記得! swiper-bundle.min.js要載index.js之前引入
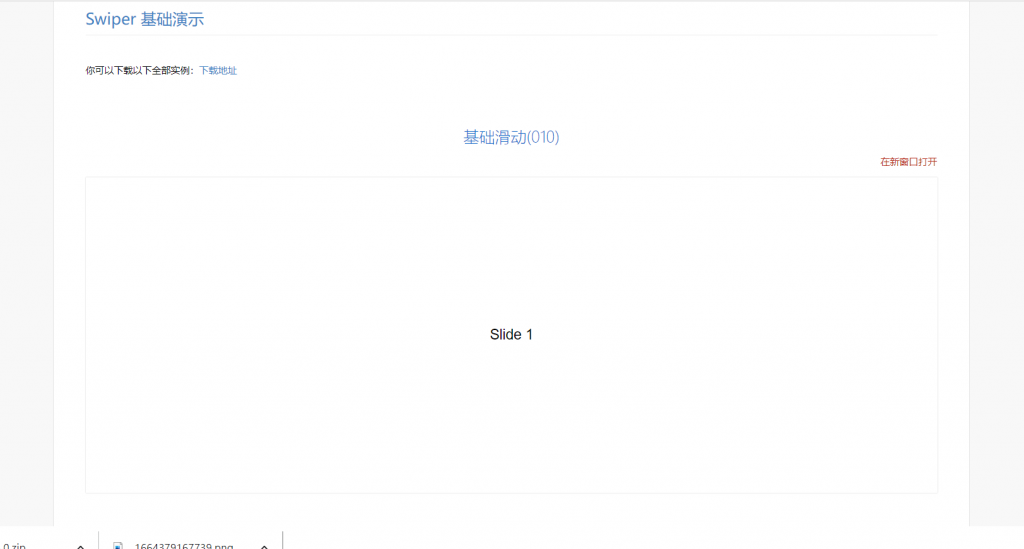
在官網有一些swiper的基礎演示可以參考,現在就來看看官網上第一個範例--編號(010)的範例:
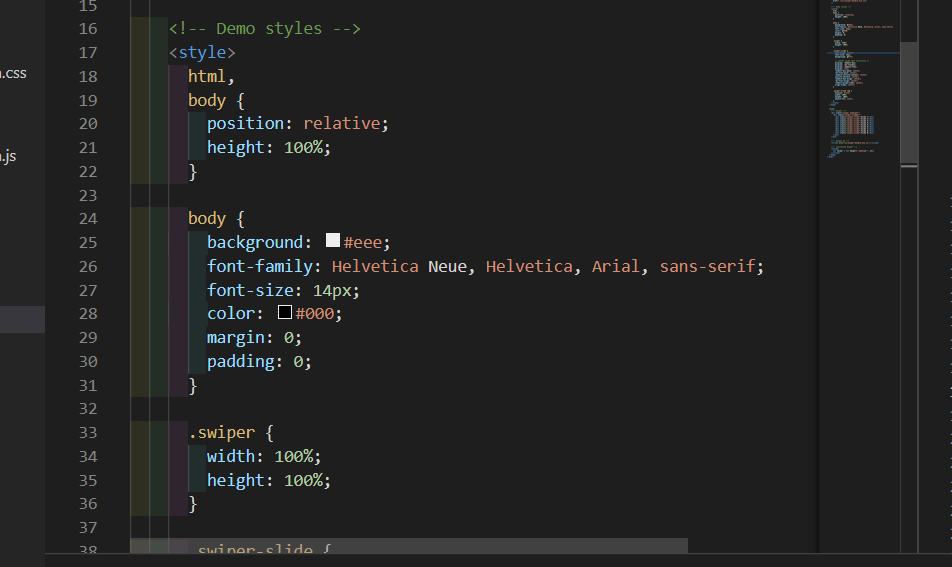
而在剛剛下載的壓縮檔中的demo資料夾中則有這些範例的程式碼,我們找到010-default.html來看:
先將style標籤的內容複製到你的style.css中
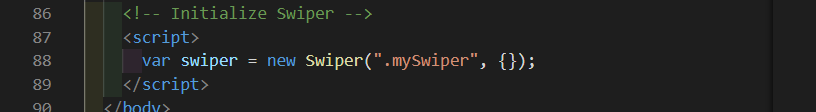
還有將script標籤的內容複製到你的index.js中,他只有一行程式..
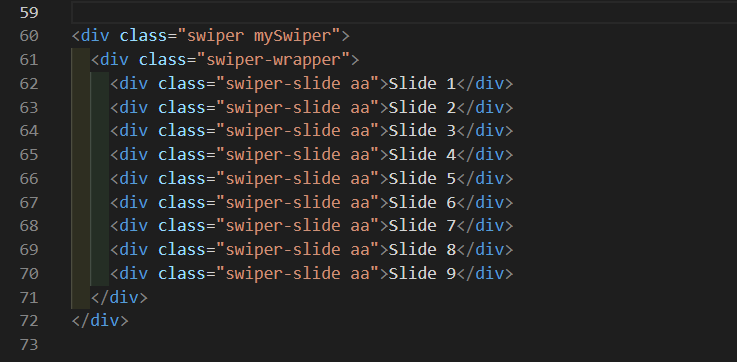
接著把html內容放到你的程式中,你的畫面中就有010範例了
你可以自行更改範例的css來個人化banner的樣式,或引用其他範例來修改,熟悉後你只需要幾分鐘就能完成一個banner,下方的圖片截自Jcolor,圖中便是將Swiper範例修改成自己要的樣式,而其中還保留一些banner的功能。